09 REST_API와 Ajax
REST_API와 Ajax
1) JSON이란?
- Java Script Object Notation - 자바 스크립트 객체 표기법
>> XML이 복잡하고 실제 데이터보다 Tag가 더 많다 좀더 간단하게 가자 → JSON
{ 속성명1 : 속성값1, 속성명2: 속성값2, ...} - 자바스크립트에서 객체 표기
[{속성명: 속성값, ...}, {속성명:속성값, ...}, ...] // 객체배열
{키1:{속성명:속성값, ...}, 키2:{속성명:속성값, ...}, ...} // Map
2) stringify( )와 parse( )
- JS를 객체를 서버로 전송하려면, 직렬화(문자열로 변환)가 필요

①객체를 생성하면 메모리에 저장됨
Q. 생성된 객체를 저장하려면?
②값을 순서대로 하나씩 저장하는 수 밖에 없다 (직렬화)
③데이터를 Text로 변환, (저장과 전송이 가능해진다)
ex) HTTP - Text 기반 프로토콜(요청과 응답을 Text로 주고 받음)
- 서버가 보낸 데이터(JSON문자열)를 JS객체로 변환할 때, 역직렬화가 필요

>> ~ify는 ~화 한다


>>자바스크립트의 객체를 만드는 방법 ①리터럴 ②생산자
>> 자바스크립트에서는 상속은 없어 Prototype을 물려받는다( ex) toString( )사용가능 )

>> 동적으로 멤버에 추가 삭제가 가능하다 .hp가 생기면 hp를 하나 생성해준다
>> dir( ) 사용하면 객체가 가지고 있는 멤버를 확인할 수 있다

>> 자바스크립트에서 JSON.parse( ) → 전송할 때는 문자열로 변환 JSON.stringify( )
3) Ajax란?
- Asynchronous javascript and XML - 요즘은 JSON을 주로 사용
① 비동기 통신으로 데이터를 주고 받기 위한 기술
② 웹페이지 전체(data+UI)가 아닌 일부(data)만 업데이트 가능

동기 방식 : 요청(호출)을 하면 서버가 처리하고 응답 올 때까지 기다려야 한다
(처리되는 동안 중간에 다른 작업이 불가능)
비동기 방식 : 요청(호출)을 해놓고 응답까지 기다릴 필요가 없어진다
(요청 해놓고 다른 작업이 가능하다)
비동기 방식의 단점 : 처리가 언제 끝난는지 알 수 없다
해결책으로 Callback함수를 이용
4) JQuery가 제공하는 Ajax
>> 자바스크립트와 다른 라이브러리로도 이용가능하다

>> ①의 응답이 올 때까지 기다리는게 아니라 ②을 호출한다
4-1) 실습

>> pom.xml 설치
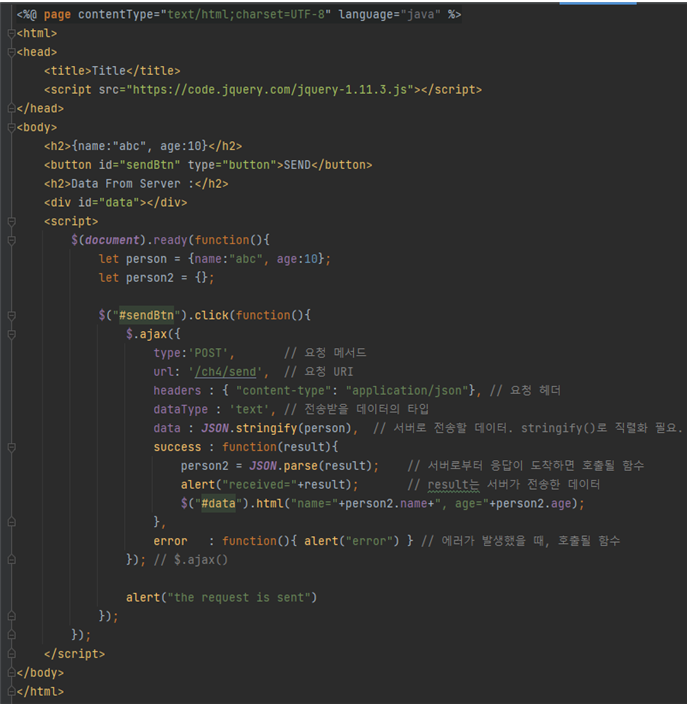
ajax.jsp

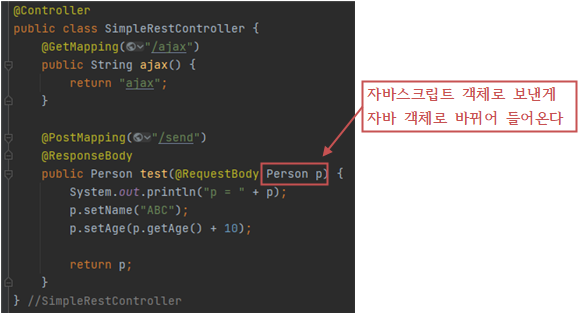
SimpleRestController.java (com.fastcampus.ch4.controller.SimpleRestController)

Person.java (com.fastcampus.ch4.controller.Person)

>> getter and setter , 생상자, toString 생성
결과 확인

>> the request is sent의 메시지 확인을 누르고 나면, 들어온 값을 확인 할 수 있다
>> 비동기 방식을 확인 할 수 있다
5) Ajax요청과 응답과정

>> jackson-databind는 pom.xml 설치한 라이브러리
>> jackson-databind가 하는 일은 문자열 → 자바객체로 변환 또는 자바 객체 → 문자열로 변환
>> 결과적으로는 자바스크립트 객체를 자바 객체로 변환 (또는 반대 과정)
@RequestBody - body에 있는 내용을 자바 객체로 알려준다

@Responsbody - 응답할 때 자바 객체를 body에 알려준다
>> MVC에서는 return의 반환 타입이 뷰이름이지만, Ajax요청에서는 반환타입이 객체이다
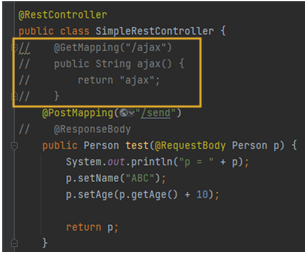
6) @ResponseBody 대신, @RestController 사용가능

>> 메서드가 여러개 일 경우 @RestController 사용

>> @RestController는 각각의 메서드에 @ResponseBody를 붙여준다
>> @RestController는 views를 return하지 않는다
따라서 위에 노락박스는 views를 return하지 않아 사용할 수 없다
7) REST란?
- Roy Fielding이 제안한 웹서비스 디자인 아키텍쳐 접근 방식
- 프로토콜에 독립적이며, 주로 HTTP를 사용해서 구현
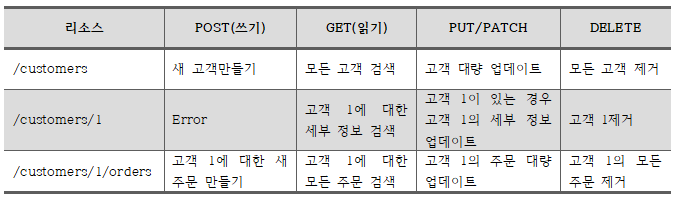
- 리소스 중심의 API 디자인 - HTTP메서드로 수행할 작업을 정의

>> GET방식 POST방식 PUT(업데이트)방식 PATCH(수정)방식 DELETE방식 등....
여러가지 메서드 방식 있다
>> 여러 가지 메서드 방식을 활용하되 리소스 부분은 심플하게 하자는 약속
8) REST API란?
Representational State Tansfer API - REST 규약을 준수하는 API
REST is a set of architectural constraints, not a protocol or a standard. API developers can implement REST in a variety of ways.
API (Application Programming Interface)
An API is a set of definitions and protocols for building and integrating application software. It’s sometimes referred to as a contract between an information provider and an information user—establishing the content required from the consumer (the call) and the content required by the producer (the response).
9) RESTful API 설계

>> REST API 설계 X read, write, remove, modify 동사가 존재한다

>> REST API 설계 O read, write, remove, modify 동사가 존재하지 않는다 (댓글 구현 예정)
>> 동사가 URI에서 담당하지 않고 HTTP메서드에서 담당할 수 있도록 설계한다
>> URI에는 명사만 남긴다