02 실행 시점 제어하기
자주 사용하는 실행 시점
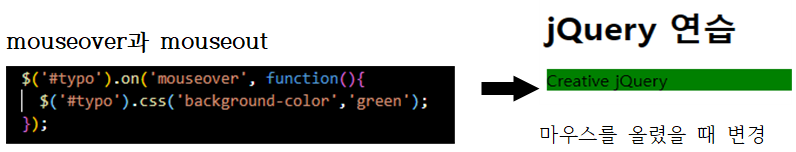
- 특정 요소에 마우스 포인터를 올려 놓은 시점
- 특정 요소에 마우스 포인터가 벗어나는 시점
- 특정요소를 클릭하는 시점
- 마우스를 움직이는 시점
- 창 크기가 바뀌는 시점
- 스크롤 시점
실행 지점 제어 - event종류 - mouseover 마우스가 올라왔을 때
- on메서드, bind('click'... → .on .off
>> bind는 사용하지 않는 추세, on메서드 사용
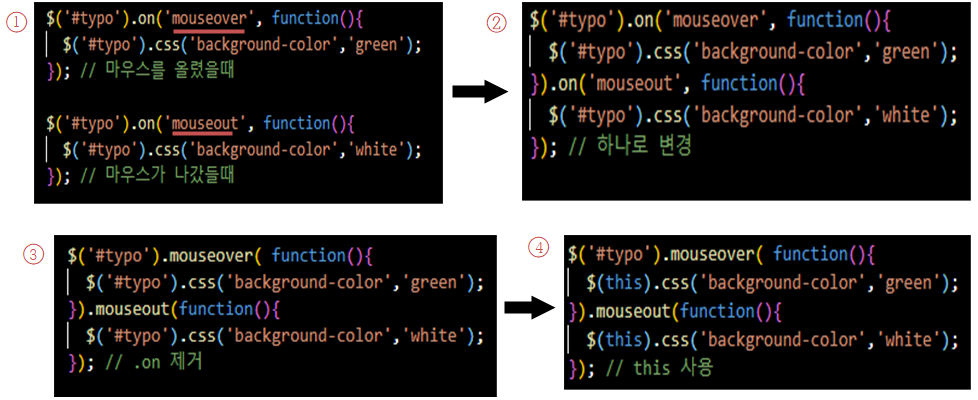
$('선택자').on('이벤트 종류‘ 할 일);
- 할 일 → 임의 함수 → function( ){ }
- $('선택자‘).on('mouseover' function( ){ });

- hover처럼 마우스가 밖으로 나가도 변경되지 않는다
- 따라서 별도로 마우스가 나가도 변경되도록 한다 (mouseout)
>> $('선택자‘).on('mouseout' function( ){ });

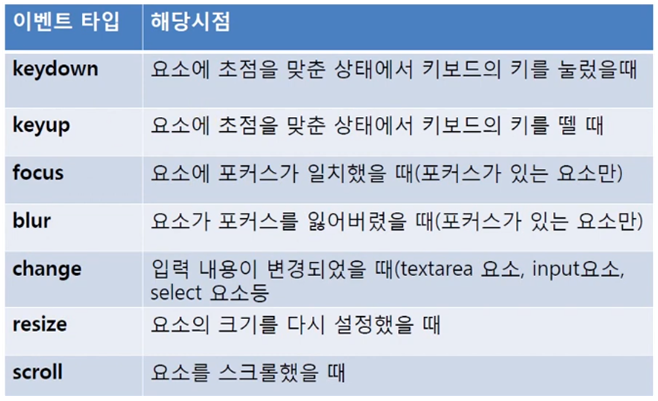
이벤트

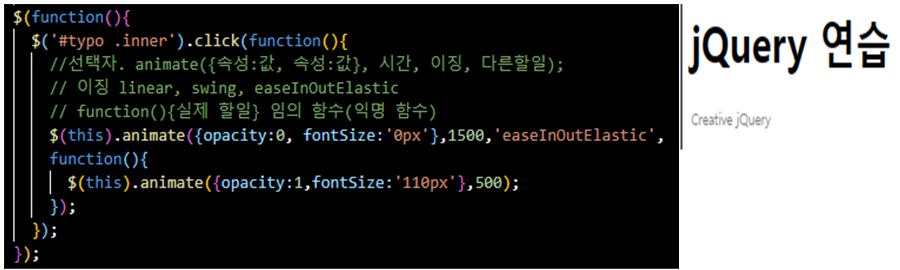
animate 메서드

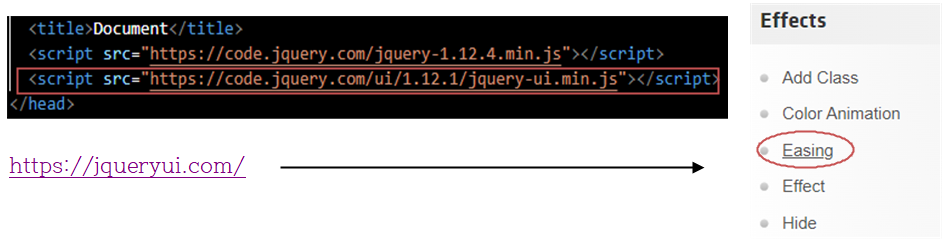
Easing
- code.jquery.com에서 JQuery UI 복사 붙여 넣기 작업 후 사용가능

- Easing에서 효과를 시각적으로 확인할 수 있다( 참조 : https://jqueryui.com/)
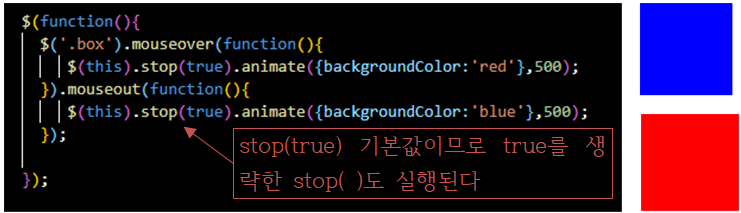
.stop(true) - 하던일을 멈추고

- mouseover 나 mouseout의 횟수를 측정하여 색이 변하지만 stop(true) 사용하면
횟수를 측정하지 않고, 원래 값으로 돌아간다
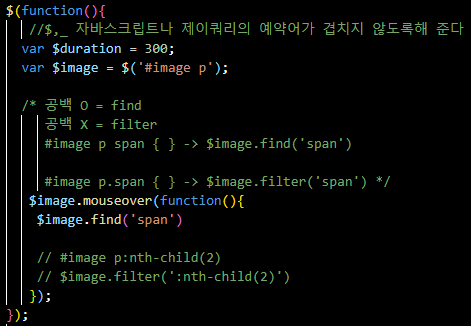
변수 (var)
- 공백 O → (var).find('선택자‘)
- 공백 X → (var).filter(‘선택자’)


- $.imange.find('span')
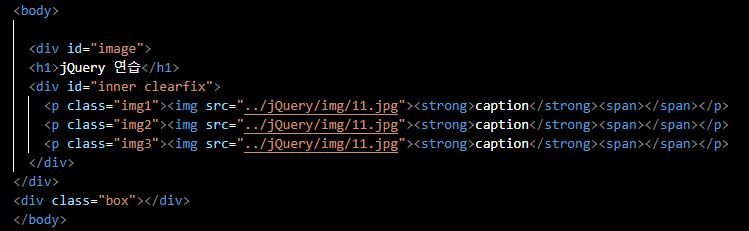
>> id=image안에 <p>태그의 모든 <span>태그를 찾아줘
- $imange.filter('.img2');
>> id=image안에 태그중에 class=img2를 찾아줘