05 고급 슬라이드 구현하기2
문제


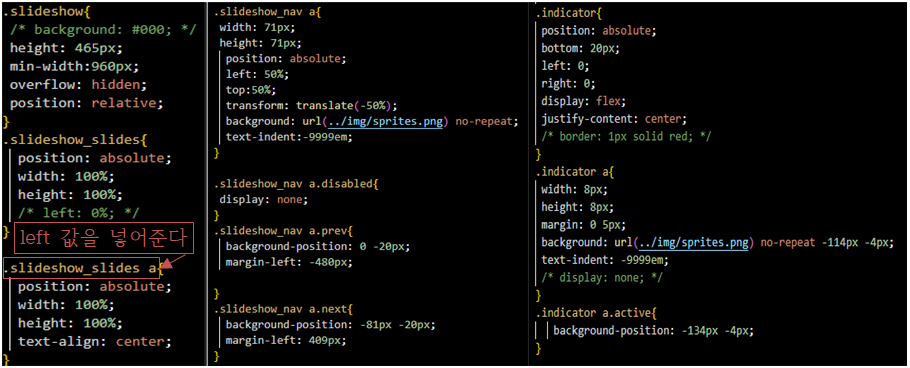
1) 이미지 CSS left: 0 , -100%, -200%, -300% 배열

제이 쿼리 작성 이미지

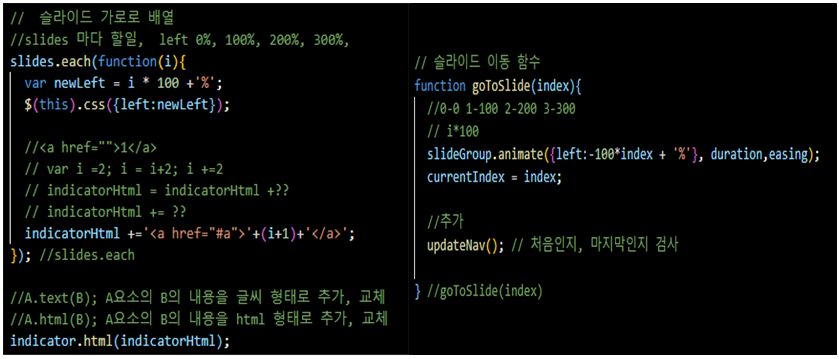
//슬라이드 가로로 배열
- .each()를 사용해서, 각가의 이미지에 left 값 0%, 100%, 200%, 300% 값을 넣어준다
- indicatorHtml +='<a href="#a">'+(i+1)+'</a>'; 은 html의 값을 넣어준다
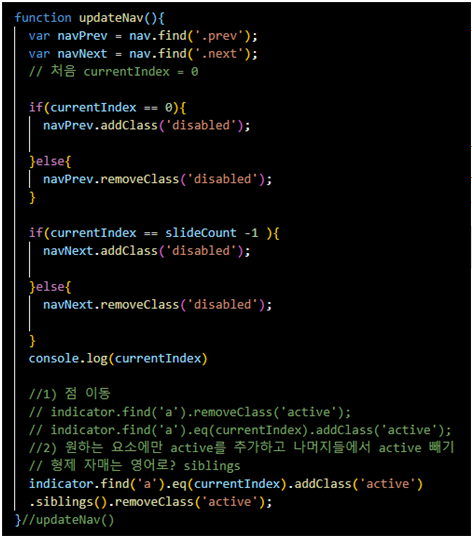
//슬라이드 이동 함수
- .animate 값으로 슬라이드를 이동할 수 있게 해준다
- index의 값을 currentIndex에 저장한다
- updateNav() 는 뒤에 슬라이드 이동버튼을 작성하며 만들 예정인 함수이다
- updateNav() 역할은 슬라이드 이동 버튼의 맨 처음과 맨 끝을 사라지게 하는 기능을 한다
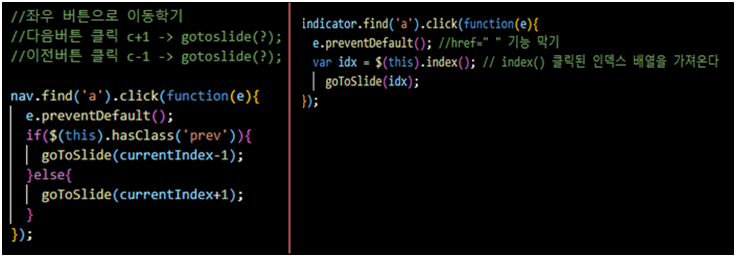
2) 좌우 슬라이드 버튼 구현 3) 아래 흰점 구현(클릭시 해당 이미지로 이동)

- .preventDefault() : href=" "기능을 없애 준다.
- 좌우 슬라이드 버튼의 맨 처음과 맨 끝에 버튼 display:none → updateNav()

- updateNav()는 2번 호출하게 된다 첫 번째는 goToSlide()함수안에서 맨 처음을 구분하고,
두 번재는 코드 맨 아래 단독으로 호출하여 맨 끝에 값을 넣어주기 위해 사용된다

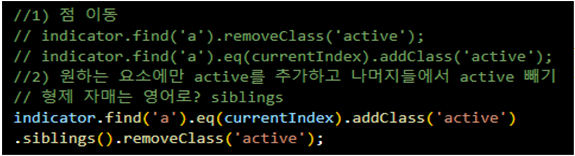
4) 검은 점으로 현재 슬라이드를 나타냄

- 1)번 방법과 (※주석되어있음) 2)번 방법이 있다
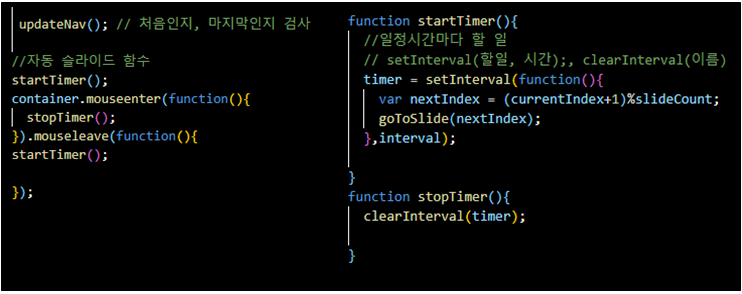
5) 시간마다 슬라이드 자동 넘기기 + 6) 이미지 마우스 올리면 정지, mouseout 시 다시 이미지 재생