03 함수와 이벤트
1. 함수
1) 함수 선언

2) 호출

문제) 함수를 사용해 두 수 더하기

>> add( ) 3번 호출되어 메시지가 3번 출력된다
※ 함수 선언과 실행 순서
웹 브라우저에서 자바스크입트 소스를 해석할 때에는 함수 선언 부분을 가장 먼저 합니다

순서는 다르지만 ①,② 둘 다 문제없이 잘 실행되는 소스이다
2. var 변수의 특징
1) 변수가 적용되는 범위(스코프 scope)
지역변수(로컬 변수) - 함수 안에서만 사용할 수 있는 변수
전역변수(글로벌 변수) - 스크립트 소스 전체에서 사용할 수 있는 변수
2) var 지역 변수 선언하기

>> var로 선언한 변수는 함수 안에서만 사용할 수 있는 지역변수이다
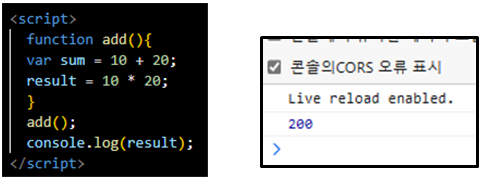
3) 스크립트 안에서 자유롭게 쓸 수 있는 전역 변수
- var 예약어를 빼고 선언
- var 예약어를 사용하지 않으면 전역 변수가 된다

>> 변수 result는 전역 변수가 된다
4) var와 호이스팅

>> 자바스크립트 해석기(interpreter)는 함수 소스를 훑어보면서 var를 사용한 변수는 따로 기억해 둔다
>> 변수를 실행하기 전이지만, ‘이런 변수가 있구나’ 하고 기억해 두기 때문에 마치 선언한 것과 같은 효과가 있는 것이다 (이것을 호이스팅이라 한다)

5) 변수의 재선언과 재할당
- var를 사용한 변수는 호이스팅 외에도 재선언과 재할당을 할 수 있습니다

3. let과 const
1) let (블록 안에서만 쓸 수 있는 변수)
- let 예약어로 선언한 변수는 { }로 묶은 부분에서만 유효라고 { }를 벗어나면 사용할 수 없습니다

>> for문에 i변수를 let 예약어로 선언하였다
- 재할당할 수는 있지만 변수를 재선언할 수는 없다

>> 재할당 (O)

>> 재선언 (X)
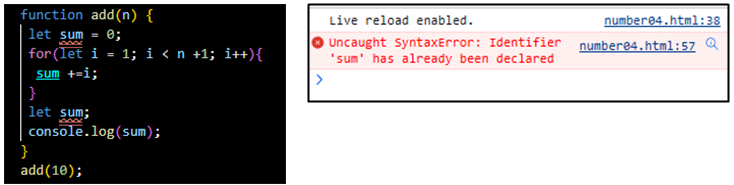
※ var 예약어를 사용한 변수는 선언하기 전에 실행하더라도 아직 할당되지 않은 자료형인 undefined값을 가질 수 있습니다. 바로 호이스팅이기 때문입니다
하지만 let 예약어를 사용한 변수는 선언하기 전에 사용할 경우 오류메시지를 나타냅니다
2) const
- const로 선언한 변수는 상수 변수이다
- const로 할당한 변수는 재선언하거나 재할당 할 수 없다
- let 예약어를 사용한 변수처럼 블록 레벨의 스코프를 가집니다
>> 값이 자주 바뀌는 변수라면 let 예약어를 사용하고,
재할당이 없는 변수라면 const를 사용하는게 좋다
4. 재사용할 수 있는 함수 만들기
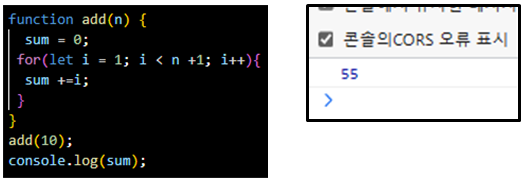
1) 매개변수를 사용한 함수 선언하고 호출하기

2) 매개변수의 기본값 지정하기


5. 함수 표현식
1) 익명 함수
- 익명 함수 선언하기

- 익명 함수 실행하기

2) 즉시 실행 함수

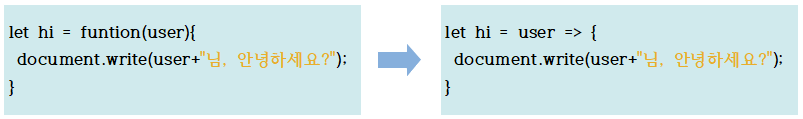
3) 화살표 함수

- 매개변수가 없는 경우

- 매개변수가 1개인 함수

- 매개변수가 2개 이상인 경우

6. 이벤트 처리기
- 마우스 이벤트

- 키보드 이벤트

- 문서 로딩 이벤트

- 폼 이벤트

- 이벤트 처리

>> 이벤트를 처리하는 가장 기본적인 방법은 HTML 태그에 이벤트 처리기를 직접 연결하는 것이다

문제) 버튼을 클릭하면 배경색 바꾸기

결과 확인

>> blue, red, green 클릭시 색상 변화
7. DOM을 이용한 이벤트 처리기

DOM을 사용하면 JS가 주인이 되어 HTML의 요소를 가져와서 이벤트 처리기를 연결합니다
웹 요소를 여러 방법으로 가져올 수 있는데 그중에서 함수 querySelector( )를 사용
※ 주의 - 함수의 이름만 사용하고 괄호는 붙이지 않아야 한다
방법 1) 웹 요소를 변로 지정 & 미리 만든 함수 사용

방법 2) 웹 요소를 따로 변수로 만들지 않고 사용

방법 3) 함수를 직접 선언
