-
01 CSS 변경하기JQuery/JQuery 기초 2023. 8. 10. 17:50반응형
시작
code.jquery.com

- jQuery 3.x와 jQuery 2.x는 익플로러9에서 작동을 안함 (2018년 기준)
- jQuery 1.x버전 선택

- 위에 내용을 모드 로드한 후에 jQuery가 잃을 수 있도록 한다
$(‘h1').css({’color':'red'});
- h1에 모든({ }) css속성 color을 red로 변경 하겠다({ }는 하나 이상의 선택,모두,전부 뜻)
결과 확인

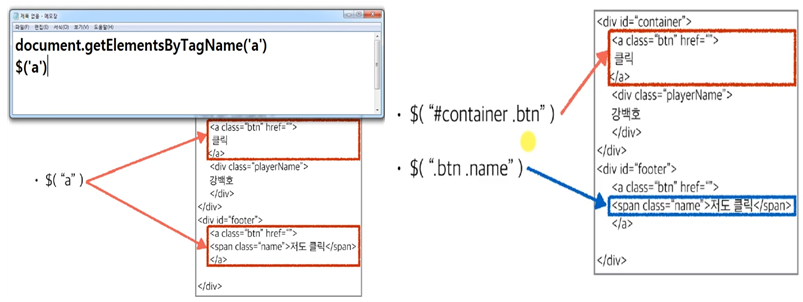
jquery 선택자

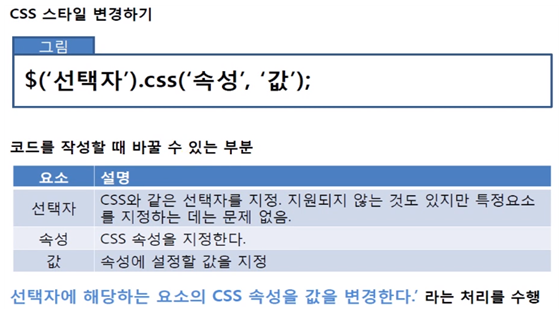
CSS 변경하기


- css( )라는 명령은 JavaScript에 정의도어 있지 않은 jQuery의 명령
※ jQuery의 js 파일안에 css( )라는 명령이 정의되어 있고, 해당 명령을 main.js에서 이용한다
이러한 jQuery 명령을 jQuery 메서드 라고 한다

- 명령 대상: $( )함수와 jQuery 객체
css( )메서드의 명령 대상이 되는 것은 id = "typo"가 지정된 HTML요소
하지만 jQuery는 html 요소에 직접 css( ) 메서드를 실행할 수 없다.
css( )메서드를 사용하려면 jQuery 명령 대상을 고유의 형식으로 지정해야 한다


jQuery 실행 흐름
1. $( ) 함수에서 명령 대상이 되는 html 요소를 jQuery 객체로 변환
2. 변환한 jQuery 객체에 메서드를 호출해서 html 요소를 변경한다.
css( )메서드 이외에도 스타일을 변경하는 메소드는 많이 있는데, 실행 흐름은 변함없다


{ }안에서는
- (‘ ’)제거
- (,) → (:) 변경
- { }안에서text-decoration은 textDecoration으로 변경가능([-]제거 축약)
반응형'JQuery > JQuery 기초' 카테고리의 다른 글
05 고급 슬라이드 구현하기2 (0) 2023.08.14 04 고급 슬라이드 구현하기1 (0) 2023.08.13 03 자바스크립트 제이쿼리 비교, 반복문 (0) 2023.08.12 02 실행 시점 제어하기 (0) 2023.08.11