-
06 게시판 읽기, 쓰기, 삭제, 수정 기능 구현(2)Spring/03 MyBatis로 게시판 만들기 2023. 7. 18. 21:14반응형
게시판 읽기, 쓰기, 수정, 삭제 구현(2)
1) 게시물 쓰기 기능의 구현(1)

>> board.jsp에서는 게시글 읽기, 게시판 글쓰기 두 가지 용도로 사용 될 것이다
(1)게시글 읽기 일때는 속성값 : readOnly
(2)게시글 글쓰기는 속성값 : readOnly 해제
>> write( )에서 글 쓰기일 때 mode=new를 board.jsp에 전달
mode=new로 (1)번과 (2)번을 구별한다
1-1) 실습 (쓰기 버튼 구현)
boardList.jsp (테이블만 가져옴)

boardController.java

>> write( )에서 글 쓰기일 때 mode=new를 board.jsp에 전달
board.jsp(게시물 부분만 가져옴)

>> bno의 <input type="hidden"> 변경하였다
결과 확인

>> 게시물 글쓰기에서는 글이나 문자가 입력되지만
게시물 읽기에서는 수정이 되지 않는다 readOnly 적용
1-3) 게시물 쓰기 기능의 구현(2)

>> redirect는 GET방식
1-4) 실습 (쓰기 버튼 구현)
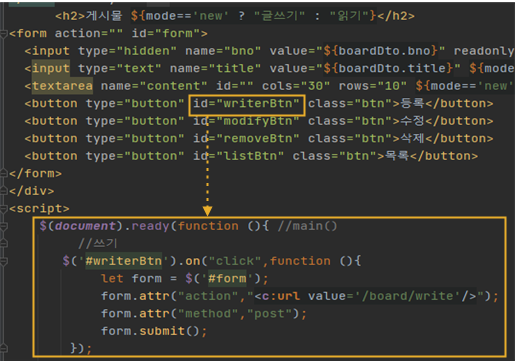
board.jsp (게시판 일부만 가져왔다)

>> 등록 버튼의 이벤트를 jQuery로 반응하도록 만들었다
boardController.java

① 사용자의 아이디를 받아서 boardDto에 저장
② boardService에서 boardDto를 담은 write를 실행
③ rowCnt는 1을 반환하면 성공, 성공하면 return "redirect:/board/list"를 호출
④ 예외 발생하면 return “board”를 호출
(예외 발생시 return “board” 호출하게 되면 사용자가 입력했던 데이터가 전부 없어진다)
⑤ Model을 사용하여 사용자가 입력했던 데이터를 다시 보여주고,
RedirectAttribute를 이용하여 실패와 성공 메지를 보여준다
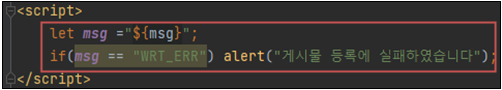
boardList.jsp (msg 값 전달)

board.jsp (msg 값 전달)

결과 확인
- 성공한 경우

>> 게시물 글쓰기가 저장되어 list에 출력되었다
- 실패한 경우

>> BoardServiceImpl.java 이동
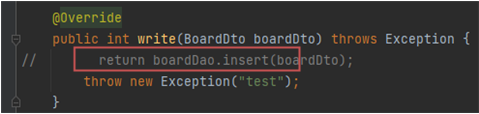
BoardServiceImpl.java

>> 예외를 넣어주고 결과를 출력

>> 등록에 실패 했지만 데이터는 남아있다
>> 모든 결과에 msg 값은 이상없이 출력되었다 결과 확에서 생략하였다
2) 게시물 수정 기능의 구현

2-1) 게시물 수정 기능의 구현

2-2) 실습 (수정 버튼 구현)
board.jsp


boardController.java

결과 확인

>> 수정 번튼을 누르면, 게시물 읽기 → 게시물 수정
>> ‘수정’ 버튼도 ‘등록’으로 변경

>> 위 게시물 수정후 등록 버튼을 누르면 원래 보고 있던 페이지로 이동
반응형'Spring > 03 MyBatis로 게시판 만들기' 카테고리의 다른 글
08 게시판 검색 기능 추가하기(2) (0) 2023.07.23 07 게시판 검색 기능 추가하기(1) (0) 2023.07.21 05 게시판 읽기, 쓰기, 삭제, 수정 기능 구현(1) (0) 2023.07.16 04 게시판 목록 만들기와 페이징-TDD(2) (0) 2023.07.14 03 게시판 목록 만들기와 페이징-TDD(1) (1) 2023.07.13